WebAssembly
WebAssembly
WebAssembly
WebAssembly
Elements' WebAssembly platform allows you to build apps that run client-side natively in the web browser.
What is WebAssembly? WebAssembly (or WASM) is the next-generation platform for client-side web development: that is, code that runs in the local browser on the end user's system, rather than on the server. It does not replace JavaScript but works in combination with it and within the same scope.
While JavaScript is interpreted (or jit-compiled) locally in the browser, WebAssembly projects compile to binary code before you deploy them (much like a .NET or native executable would). This allows the code to be written in any language.
You can read a lot more about Web Assembly in our WebAssembly, a Primer blog post, in the webinar video below and on webassembly.org.
WebAssembly with Elements
With Elements, you can use any of its six languages to write for WebAssembly. You can pick the language you like or know best, or that provides the features best suited for the task at hand – and of course, you can also mix them in the same project as needed.
You have access to all the common APIs you know from the rest of the Elements eco-system: Island RTL and the optional Elements RTL for easily sharing code across all Elements Platforms.
Your code can also directly access and interact with the same objects that the Browser provides to JavaScript, including the Document Object Model (DOM) that represents the HTML and CSS in your page, and you can seamlessly call into your own JavaScript code, or have tour JavaScript call back into WebAssembly.
As mentioned above, your project compiles into a .wasm binary file that contains native binary code for a virtual "wasm" CPU type. This makes it easy to deploy, faster than JavaScript to run and keeps your IP more secure, as your source code is not deployed to client machines, as it is with JavaScript.
CodeBehind & Strong Types
JavaScript is a dynamic language, and much of the Browser APIs and DOM are dynamic, meaning calls are not verified (and bad code won't fail) until the code runs.
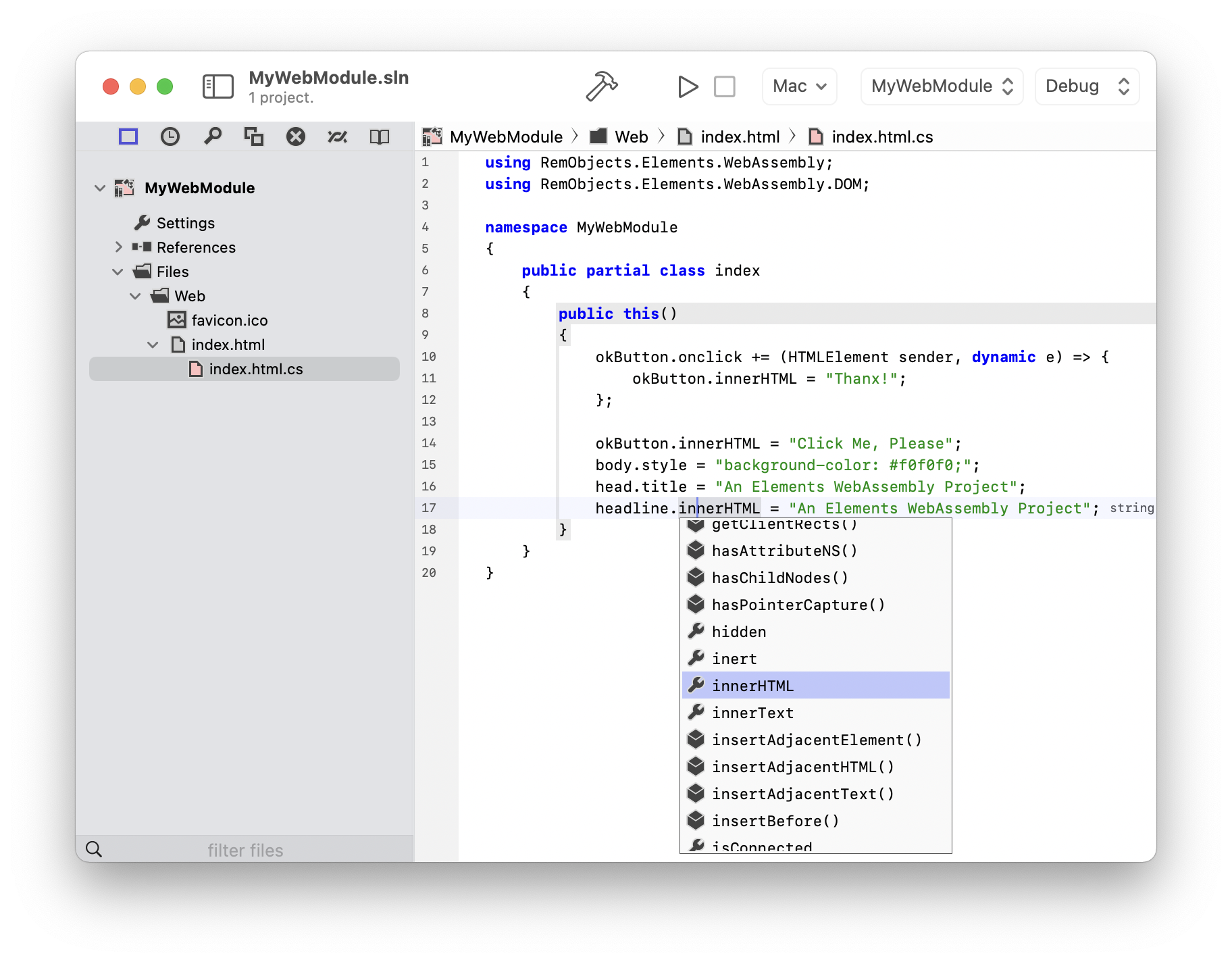
Elements provides strongly-typed wrappers for most of these APIs, so you get full Code Completion and other IDE smarts as your work, can see what methods are available, and will get clean compile-time errors for wrong code, even when working with the Browser and DOM APIs. Just as you know and expect from Elements in general.
The tool chain also provides an (optional) CodeBehind model where – very similar to WPF on .NET – where elements of your HTML page are exposed to your code as strongly typed properties and can be accessed without DOM voodoo. So you can simply go okButton.innerText := "Click Me".
Simply giving your HTML elements an id tag is enough!

Debugging
Of course, writing code is only half the story. Elements comes with a powerful debug engine for WebAssembly that works with any modern Chromium browser to let you run, test, and debug your project the way you expect – with breakpoints, stepping, variable inspection and all the rest.
Node.js
We said above that WebAssembly code runs client-side in the browser, and that is mostly the case. However, there's a second platform where JavaScript, and with it, WebAssembly, is very popular, and that is Node.js, which is typically used for server-side functionality.
Elements provides full support for creating modules that run on Node.js. Just as with Browser modules, Node.js modules have access to all the APIs the Node.js runtime provides, many of them wrapped as strongly-typed interfaces to give you code completion and compile-time error checking.
You can read more about Node.js at nodejs.org.
Webinar Replay
Watch marc and Jim explore WebAssembly support on Oxygene (but applicable to all languages) in this 50 minute webinar: