
Company Vision Thing B.V.
Products used: Elements for .NET, Cocoa and Java
Project: Curaçao Weather App
Overview
Beginning in 2016, Curaçao-based Vision Thing B.V. has been working with their local weather department to create the official mobile weather application for the small Caribbean island.
Weather reporting in the Caribbean follows different rules and is not well-served by the well-known "global" weather data providers. To provide both local residents as well as tourists with better information, Vision Thing set out to develop an application targeted specifically at presenting data and forecasts collected and created by the local stations.
The initial project consisted of three separate parts: a mobile app for iOS and for Android, respectively, as well as a server-side component to gather provided data and package it up for the applications to use.
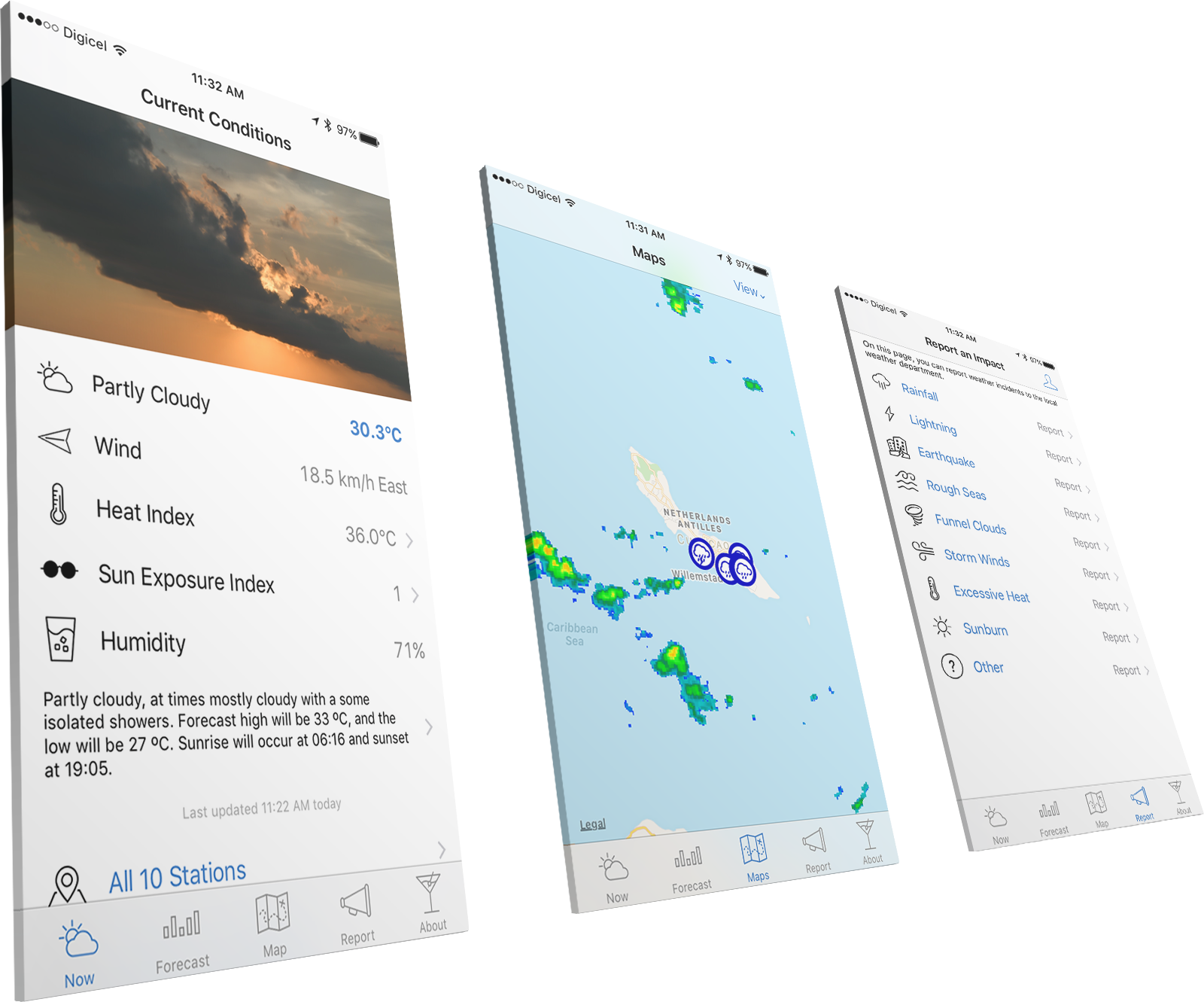
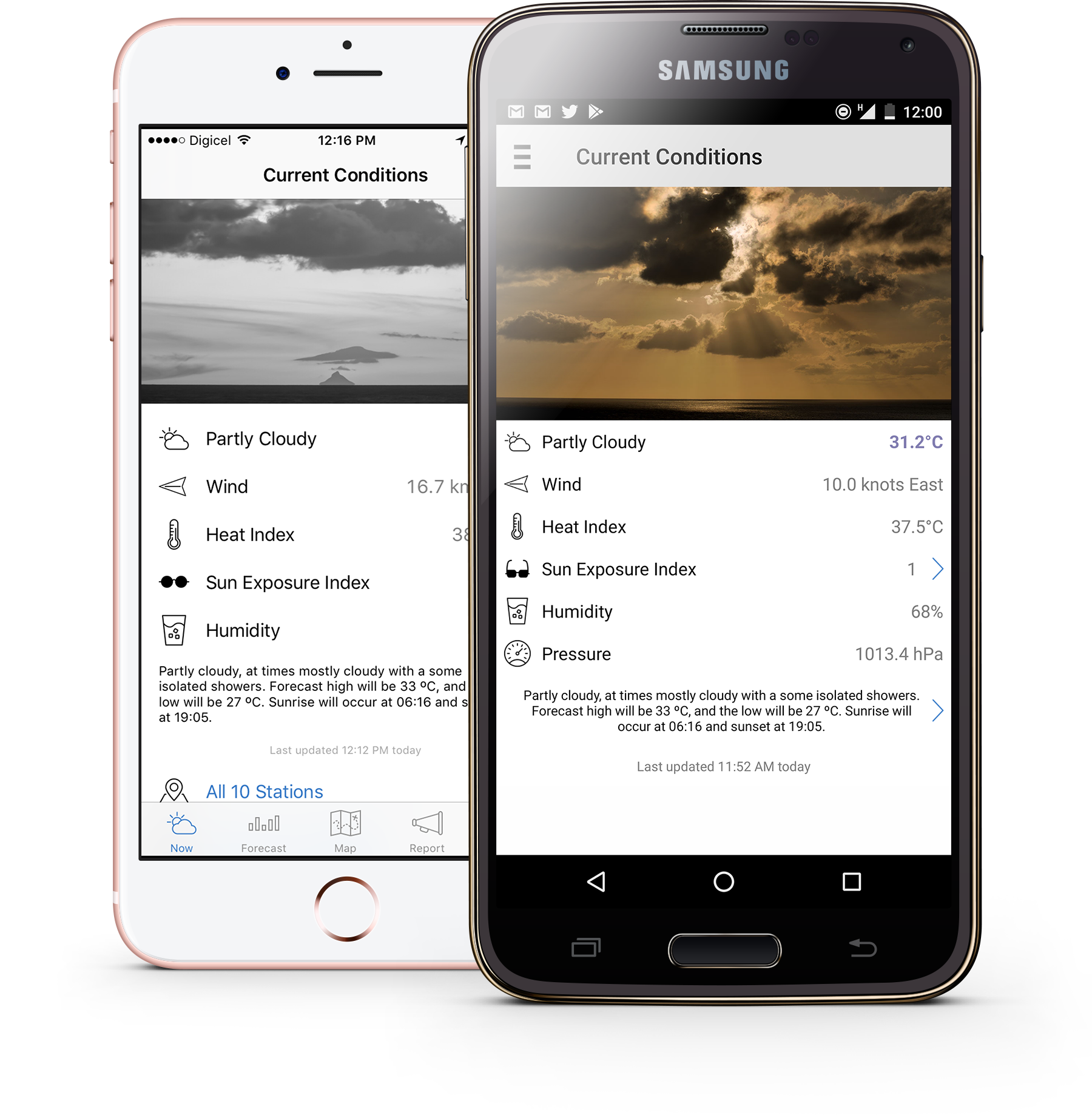
The mobile applications allow users to see detailed current conditions on the island, as well as a five-day forecast, station-by-station measurements and an up-to-date in-depth textual analysis. The app also provides a map view with radar and satellite imagery. It lets users report local incidents (so-called "impacts") back to the weather department – which helps them to fine-tune their forecasts and react to emergencies – especially in storm season.
The app is rounded off by stunning local photography of the Caribbean paradise.

Development Process
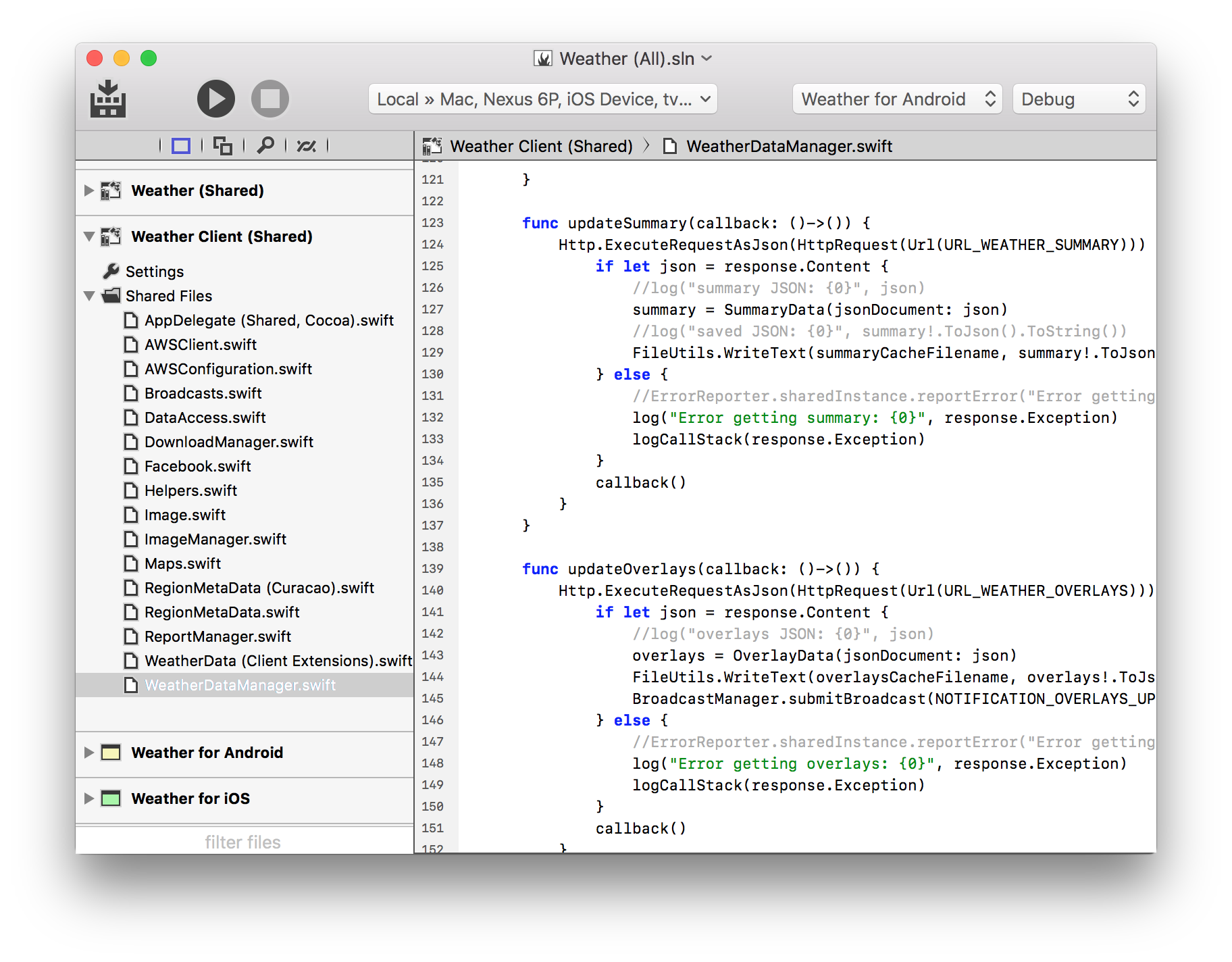
Vision Thing decided to use RemObjects Elements and the Fire IDE to develop all three parts of the project in Swift, while sharing as much code as possible. This allowed them to design a unique user experience for both iOS and Android, based on a common set of back-end code that is used in both mobile apps as well as the server.
The development was split into five distinct source projects:
- a project with code shared across clients and servers, defining and implementing the data model and any common functionality
- a second project shared across the two client projects, implementing all the infrastructure they have in common – from managing the local data and retrieving updates to submitting reports and doing local data processing
- a small server application to gather data from the weather department and package it up for the clients (.NET)
- the iOS application (Cocoa)
- the Android application (JVM/Dalvik)
The team chose to use Amazon Web Services for their server-side needs. All communication between the client applications and the server data happens asynchronously, via S3 buckets.

The Server
The server application was written to target the .NET framework, so that it could easily be tested locally on the developers' Macs, but also deployed to a light-weight Linux server on Amazon EC2. Its primary purpose is to gather data from various sources provided by the weather department and stations, and package it up in a well-defined JSON format that the client applications understand. This process runs at regular intervals, and simply downloads new data, processes and adjusts it as necessary, and places the results in well-known locations on S3 (such as here).
By introducing this intermediate data format, stored on S3, Vision Thing was able to protect the client applications from changes and problems with the incoming data. If and when the format of provided data changes, or if a station provides faulty or unexpected data, problems can be solved immediately in the server component, without the need to push out a new update of the client software – which can take time and will not reach all users immediately.
Storage via S3 also provides a level of fail-over and scalability over direct communication with a "live" server app – although given the target audience of the app this was a lower concern.
The Clients
Aside from the graphical user interface and experience, almost all of the client's application logic is written as platform-agnostic Swift code based on Elements RTL and shared across the iOS and Android application (and a subset is even shared with the server component, as well). This includes classes that manage and update the actual weather data, downloading of images from S3 at regular intervals, code that processes data for local presentation, as well as regional computations for the map display.
Only the very UI layer was developed separately for each of the two mobile platforms, allowing the application to fit in well and feel right on both iOS and Android. A fine balance was struck between keeping the UI and UX consistent between the platforms where sensible, but different where the separate platforms dictated different paradigms.
As a simple example, the iOS app uses a standard tab bar interface at the bottom to switch between the application's main views, while the Android app uses the "hamburger" menu with a slide-in drawer on the left, as is more traditional on that platform. The iOS application uses native Apple Maps for its gorgeous map view, while on Android Google Maps is used. On Android, applications settings are integrated within the app itself, in lieu of a system-level Settings app as iOS provides.
Small touches like these make the app feel comfortable to its users regardless of the platform, while still allowing Vision Thing to focus the majority of its development (and future maintenance) on a single shared code base.

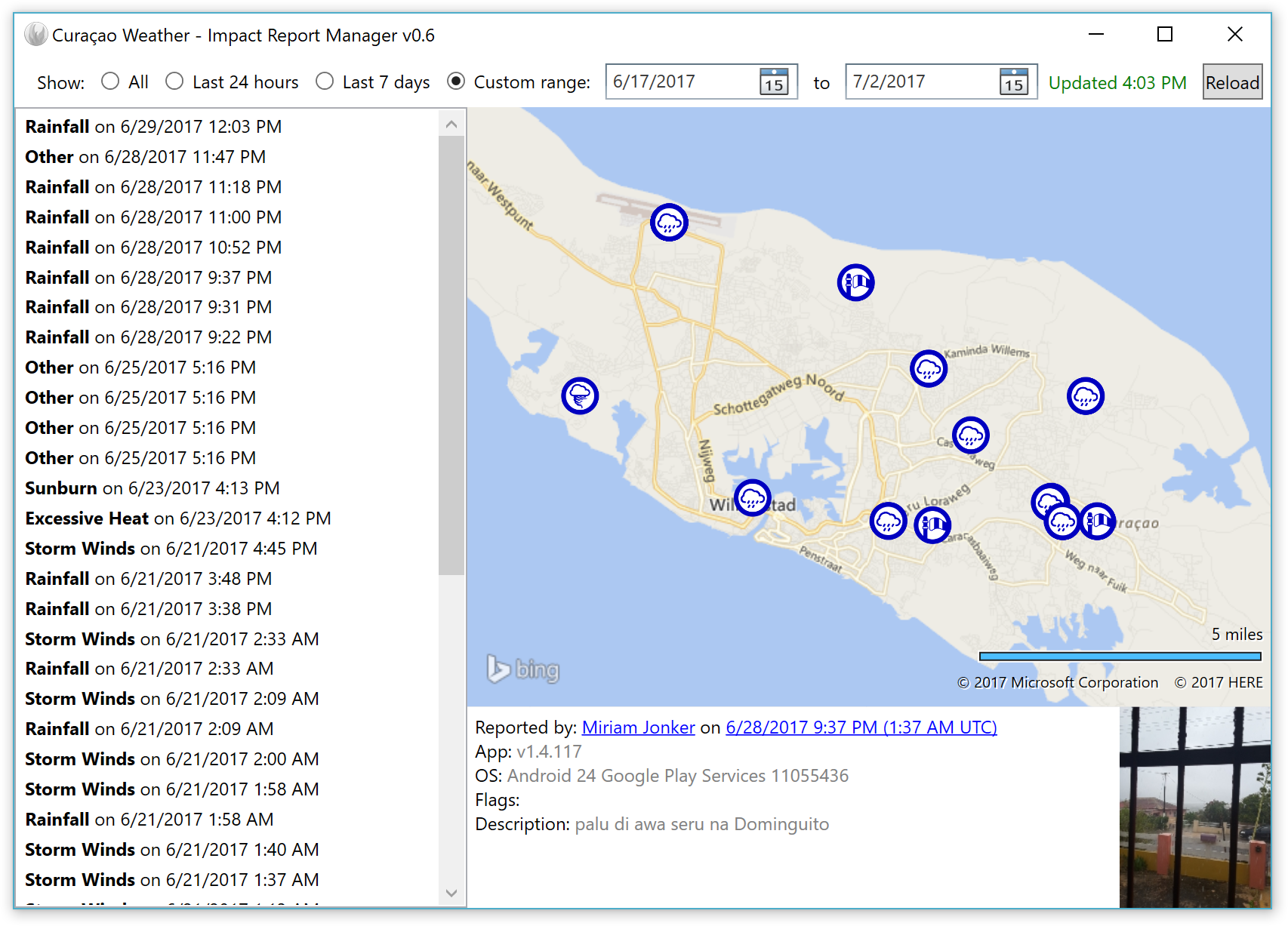
Report Manager
Later in the project, a fourth component was added: a Report Manager that is used internally by the analysts at the weather department to process and act upon weather impacts reported by users of the app. Going full circle on platforms, this application was written – also in Swift – as a Windows application using Windows Presentation Foundation, in order to provide a rich user interface for the people at the department dealing with incoming reports. Once again, a lot of code from the previous parts could be shared and reused in this new component.

Summary
Choosing the Elements tool chain allowed Vision Thing to develop a software solution that spread across Linux, iOS, Android and Windows, all in a single language of their choice (in this case, Swift) and while being able to share and reuse large portions of the code base across all four platforms.
This was aided by the Elements Compiler bringing the Swift language across to .NET, Java and Cocoa seamlessly, and by Elements RTL providing a lot of common functionality and base classes that could be used to write easily sharable code – from simple string and data processing, to more complex tasks such as consumption and creation of JSON files and communication via HTTP.
In areas not covered by Elements RTL, Vision Thing was easily able to create their own abstractions, for example for dealing with images, maps and geographical data.
The Fire IDE for Elements provided Vision Thing's team a convenient place to work on all parts of the solution within a single environment, and Fire's lightweightness made it easy to do so even while on the road on a low-end MacBook.
Check it out, Yourself
You can find Curaçao Weather on the iOS App Store and on Google Play to try it out for yourself. It is a free download.
Read more about Elements, the Fire and cross-platform Swift, here.